Hai mươi năm trước, không ai dám dự đoán rằng hầu hết mọi người sẽ tải các trang web thông qua điện thoại thông minh của họ. Thậm chí không ai biết điện thoại thông minh là gì, có lẽ là Steve Jobs, người có lẽ đã phác thảo mọi thứ trên giấy. Khi chiếc iPhone đầu tiên được công bố vào năm 2007, mọi thứ bắt đầu thay đổi.
Khi thời gian trôi qua, mọi người đã cảm thấy thoải mái hơn khi duyệt trên điện thoại của họ. Ngày nay, nhiều người tải trang web của họ trên thiết bị di động hơn là trên thiết bị máy tính để bàn. Đây là lý do tại sao mọi người, bao gồm cả bạn, phải đảm bảo rằng trang web của họ thân thiện với thiết bị di động.
Mục lục
- Trang web thân thiện với thiết bị di động là gì?
- Trang web của tôi đã thân thiện với thiết bị di động chưa?
- Cách tối ưu hóa trang web của bạn cho thiết bị di động
- Tiếp tục thử nghiệm
- Câu hỏi thường gặp
- Phần kết luận
Trang web thân thiện với thiết bị di động là gì?
Trang web thân thiện với thiết bị di động đại diện cho một trang web được thiết kế để xem trên điện thoại thông minh và máy tính bảng. Điều này có nghĩa là thiết kế trang web được điều chỉnh cho màn hình nhỏ hơn, vì vậy mọi yếu tố đều có thể truy cập và đánh bóng trên mọi thiết bị di động.
Ngoài ra, một trang web thân thiện với thiết bị di động phải tải nhanh vì nó thường tải qua mạng 3G hoặc 4G thay vì WiFi tại nhà nhanh và cục bộ.
Trang web của tôi đã thân thiện với thiết bị di động chưa?
Nếu bạn đã bắt đầu trang web của mình trong những năm gần đây, rất có thể trang web của bạn đã thân thiện với thiết bị di động. Hệ thống quản lý nội dung mới (CMS) đã thích ứng với nhu cầu này và đảm bảo rằng mọi trang web đều hoạt động tốt trên tất cả các thiết bị hiện đại. Các chủ đề và mẫu có sẵn trên WordPress hoặc các nền tảng phổ biến khác đều đáp ứng, có nghĩa là chúng có thể thích ứng với màn hình của bạn, loại bỏ nhu cầu sao chép đặc biệt của bản gốc.
Một cách để biết liệu trang web của bạn có thân thiện với thiết bị di động hay không là đọc các tệp tài liệu của mẫu mà bạn đang sử dụng hoặc chỉ cần tải nó từ một số thiết bị di động (bạn bè có các điện thoại khác nhau có thể giúp bạn làm điều này). Tuy nhiên, điều đó không có nghĩa là bạn đã sẵn sàng một trăm phần trăm cho người dùng di động.
Bản thân thiết kế là rất quan trọng, nhưng bạn phải biết tốc độ tải trang web trên thiết bị di động của mình. Có những bài kiểm tra đơn giản mà bạn có thể thực hiện trực tuyến sẽ cho bạn biết trang web của bạn hoạt động tốt như thế nào.
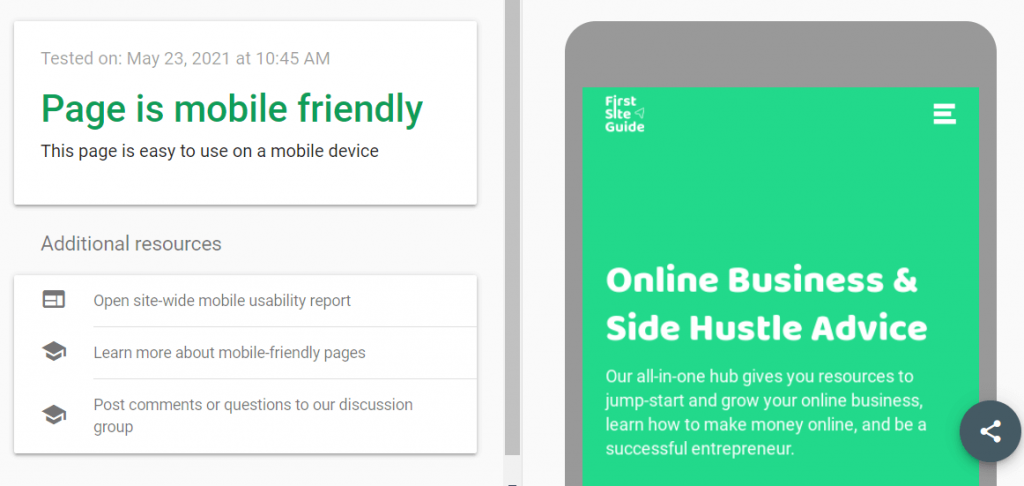
Cách nhanh nhất để biết liệu trang web của bạn đã sẵn sàng cho thiết bị di động hay chưa là thực hiện kiểm tra tính thân thiện với thiết bị di động của Google mà bạn chỉ cần nhập URL của trang web của mình. Google sẽ tải trang web của bạn thành một mô hình nhỏ của điện thoại thông minh và chia sẻ kết quả với bạn.

Nếu bạn quan tâm đến việc tìm hiểu thêm chi tiết kỹ thuật về trang web dành cho thiết bị di động của mình, có một bài kiểm tra tuyệt vời khác mà bạn có thể thực hiện trực tuyến.
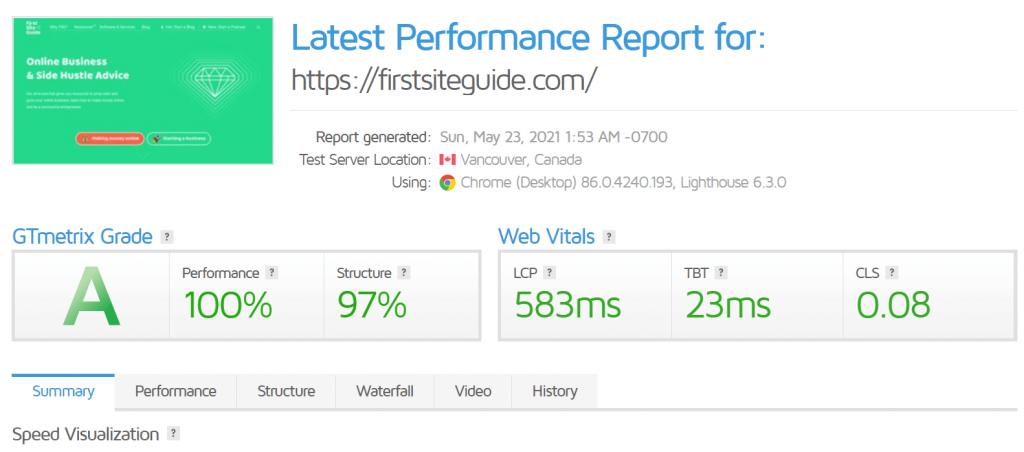
GTmetrix sẽ cho phép bạn nhập URL của trang web (giống như công cụ đã đề cập trước đó), nhưng thay vì chỉ cho bạn biết liệu trang web có thân thiện với thiết bị di động hay không, nó cũng sẽ hiển thị cho bạn các báo cáo về hiệu suất và cấu trúc của trang web, và cho bạn điểm dựa trên những yếu tố đó.

Nếu bạn kiểm tra các chi tiết, bạn sẽ có thể xác định điểm yếu của trang web của bạn. Đây có thể là điểm bắt đầu của quá trình tối ưu hóa của bạn.
Cách tối ưu hóa trang web của bạn cho thiết bị di động
Bây giờ bạn đã kiểm tra trang web của mình, rất có thể nó không được tối ưu hóa 100% cho thiết bị di động. Luôn có một vài yếu tố có thể được cải thiện.
Tập trung vào các thiết kế đơn giản
Nếu bạn chưa quyết định chọn mẫu cho trang web của mình, hãy ghi nhớ sự đơn giản. Thiết bị di động có màn hình nhỏ hơn, có nghĩa là có thể hiển thị ít yếu tố hơn trên chúng. Không phải mọi hình ảnh bạn hiển thị trên máy tính để bàn đều cần hiển thị trên màn hình di động và không phải mọi mục menu hoặc biểu tượng đều phải được đưa vào.
Trang web dành cho thiết bị di động cần phải đơn giản và giúp khách truy cập nhận được thông tin họ cần.

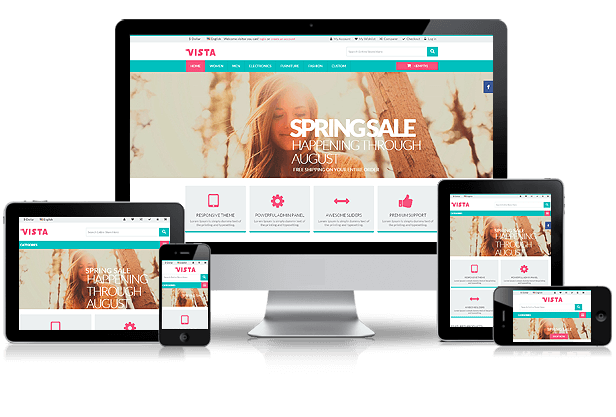
Sử dụng các chủ đề đáp ứng
Nếu bạn đang sử dụng WordPress, hãy đảm bảo rằng chủ đề của bạn đáp ứng. Điều này có nghĩa là chủ đề đã được thiết kế theo tỷ lệ, tùy thuộc vào thiết bị được sử dụng để truy cập nó. Điều này sẽ tiết kiệm thời gian và căng thẳng khi nói đến việc tối ưu hóa toàn bộ trang web cho thiết bị di động.

Một lần nữa, nếu bạn đang sử dụng WordPress, có một số chủ đề đáp ứng phổ biến đáng để thử:
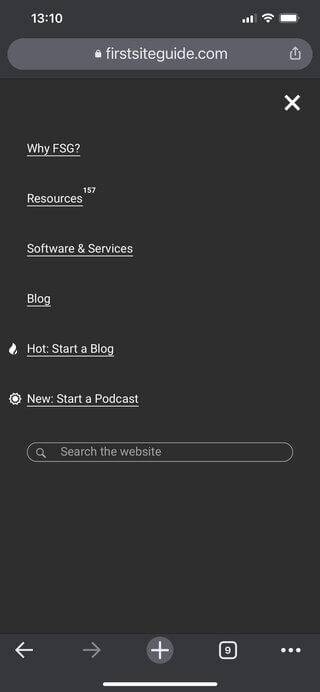
Sử dụng menu di động
Menu trang web chuẩn không phù hợp với thiết bị di động. Bạn không muốn hiển thị menu tiêu chuẩn sẽ làm lộn xộn trang web trên điện thoại di động của bạn. Thay vào đó, menu dành cho thiết bị di động sẽ ẩn tất cả các mục vào một tiện ích sẽ chỉ hiển thị khi người dùng quyết định hiển thị nó bằng cách nhấn vào biểu tượng menu.
Người dùng WordPress sẽ thấy dễ dàng tạo menu di động với các plugin miễn phí như Menu đáp ứng cho phép bạn tạo menu chỉ trong vài phút. Plugin miễn phí này cho phép bạn chọn mẫu, thay đổi biểu tượng, màu sắc và gán menu WordPress một cách dễ dàng.
Công cụ này đã được mã hóa với tốc độ nhanh chóng, vì vậy bạn có thể thoải mái khi biết rằng nó sẽ hoạt động có lợi cho bạn và menu trang web sẽ rất tuyệt, bất kể bạn mở nó ở đâu.
Sử dụng phông chữ tiêu chuẩn
Không nhiều người mới bắt đầu biết rằng phông chữ là "nặng". Việc tải các phông chữ không chuẩn trên trang web của bạn sẽ làm tăng thời gian chờ đợi cho người dùng di động và khiến nó trở nên kém thân thiện với người dùng hơn. Tôi biết, bạn muốn đoạn văn cụ thể đó được sơn bằng màu đặc biệt và được viết bằng phông chữ viết tay mà bạn đã thấy trên trang web của một người bạn. Nhưng một phông chữ tiêu chuẩn có thể trông cũng đẹp và hãy nhớ rằng nó sẽ làm cho trang web của bạn tải nhanh hơn. Bạn có thực sự muốn hy sinh việc mất khách chỉ vì kiểu phông chữ không?
Nếu bạn muốn đảm bảo rằng các phông chữ tiêu chuẩn vẫn có thể trông đẹp, chỉ cần xem qua Danh sách Phông chữ Tiêu chuẩn .
Sử dụng truy vấn phương tiện
Truy vấn phương tiện là một kỹ thuật CSS đặc biệt được sử dụng khi thiết kế các trang web thân thiện với thiết bị di động. Chúng cho phép bạn thay đổi giao diện trang web của mình trên các kích thước màn hình cụ thể. Bằng cách sử dụng kỹ thuật này, bạn có thể hiển thị hoặc ẩn các phần tử cụ thể trên các kích thước màn hình cụ thể.
Ví dụ: nếu bạn đang sử dụng một hình ảnh anh hùng khổng lồ (hình ảnh chính của trang web là tiêu điểm đầu tiên của trang web trên máy tính để bàn của bạn), sẽ là một bước đi thông minh để ẩn hình ảnh đó đối với người dùng thiết bị di động để bạn không đặt tải nặng trên trang web dành cho thiết bị di động. Truy vấn phương tiện sẽ cho phép bạn làm điều đó.
Hoặc, trong một ví dụ khác, bạn sẽ phải làm cho dòng tiêu đề của mình nhỏ hơn để vừa với màn hình thiết bị di động hơn. Trong trường hợp này, bạn sẽ sử dụng truy vấn này:
@media only screen and (max-width: 600px) {
h2 {
font-size: 20px;
}
}
Đây chỉ là một ví dụ đơn giản và việc giải thích chi tiết nằm ngoài phạm vi của bài viết này. Nếu bạn quan tâm đến việc tìm hiểu thêm về các truy vấn trên phương tiện truyền thông, Trường học W3 là một điểm khởi đầu tốt.
Tối ưu hóa các tệp hình ảnh
Một trong những thay đổi tích cực lớn nhất mà bạn có thể làm trên trang web của mình là tối ưu hóa hình ảnh. Một hình ảnh không được tối ưu hóa có thể làm cho trang web trên điện thoại di động của bạn không thể sử dụng được. Hãy tưởng tượng sự khác biệt của việc tải 2MB thay vì 40KB dữ liệu. Vâng, chúng ta đang nói về giây, thậm chí hàng chục giây nếu tải từ mạng chậm hơn.
Có một số điều cần tập trung vào các tệp hình ảnh:
- Thay đổi kích thước hình ảnh - không tải lên hình ảnh lớn hơn bạn cần.
- Ẩn hình ảnh lớn - ẩn hình ảnh lớn khỏi các trang web di động thông qua truy vấn phương tiện truyền thông hoặc tải các phiên bản nhỏ hơn của nó.
- Nén hình ảnh - chất lượng thấp hơn sẽ không rõ ràng, nhưng bạn sẽ cải thiện tốc độ trang web của mình .
- Hình ảnh tải chậm - chỉ hiển thị hình ảnh khi người dùng cuộn đến nó. Bạn có thể sử dụng Smush , một plugin miễn phí cho việc này.
Để tối ưu hóa hình ảnh, bạn có thể sử dụng các công cụ trực tuyến miễn phí như Kraken cho phép bạn tải hình ảnh lên và chọn chất lượng đầu ra.

Sau khi bạn “thả Kraken” và để nó thực hiện điều kỳ diệu, bạn sẽ có một hình ảnh nhỏ hơn nhiều mà bạn có thể đặt một cách an toàn trên trang web của mình.
Nếu bạn đã có rất nhiều hình ảnh trên trang web của mình, việc thay đổi từng hình ảnh có thể là một công việc khó khăn. May mắn thay, nếu bạn đang sử dụng WordPress, bạn có thể sử dụng các plugin chuyên dụng như ShortPixel sẽ nén và tối ưu hóa hình ảnh trên toàn bộ trang web của bạn.
Tránh những đoạn văn bản lớn
Không phải tất cả mọi thứ đều liên quan đến tốc độ. Có những đoạn văn bản dài sẽ làm cho trang web di động của bạn không thể đọc được. Đảm bảo rằng bạn chia nhỏ các khối văn bản lớn bằng dấu phân tách hoặc chỉ cần thêm khoảng trắng giữa mỗi vài câu.
Bạn cũng có thể sử dụng hình ảnh để làm cho văn bản tương tác hơn, nhưng hãy đảm bảo rằng bạn đang sử dụng hình ảnh được tối ưu hóa trong trường hợp này.

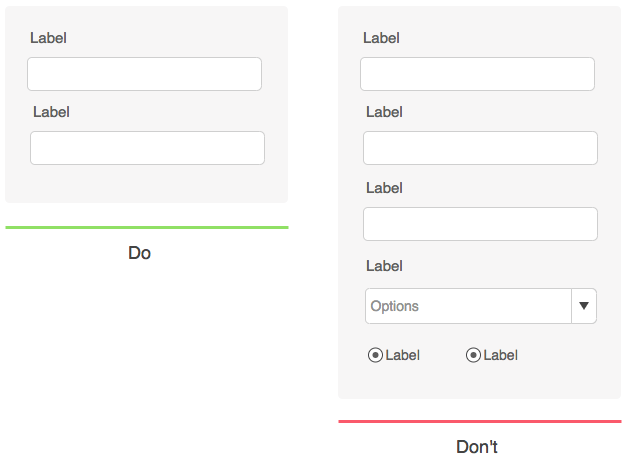
Làm cho biểu mẫu đơn giản hơn
Có các biểu mẫu dài hơn trên các trang web không phải là bất thường. Người dùng máy tính để bàn có lẽ sẽ không ngại nhập một vài trường khác nếu cần, nhưng người dùng di động thì khác.

Các biểu mẫu dài và phức tạp sẽ trông phức tạp hơn khi hiển thị trên màn hình nhỏ hơn và mọi người có thể cảm thấy choáng ngợp trước chúng. Ngoài ra, người dùng thiết bị di động có khoảng thời gian chú ý ngắn hơn, vì vậy bạn muốn giữ các biểu mẫu càng ngắn càng tốt, chỉ hỏi những thông tin cần thiết nhất.
Đảm bảo rằng các nút gọi hành động lớn và dễ nhìn thấy để mọi người không phải sử dụng bút cảm ứng để nhấn chúng.
Loại bỏ cửa sổ bật lên
Bất kể bạn phải cung cấp những gì, đừng hiển thị cửa sổ bật lên trên trang web dành cho thiết bị di động của bạn. Mọi người nói chung không thích cửa sổ bật lên, nhưng có một cửa sổ bật lên trên các trang web dành cho thiết bị di động chỉ làm tăng thêm tải trên trang web của bạn. Họ cũng làm mọi người thất vọng khi duyệt từ điện thoại của họ.
Nếu bạn phải hiển thị một ưu đãi đặc biệt hoặc yêu cầu mọi người cung cấp địa chỉ email của họ, bạn có thể làm điều đó bằng cách hiển thị một biểu ngữ hoặc tiện ích con đơn giản trong trang web dành cho thiết bị di động của bạn.

Bao gồm một chức năng tìm kiếm
Bất kể trang web của bạn có cấu trúc tốt như thế nào hoặc menu trông tuyệt vời như thế nào trên thiết bị di động, thực tế là điều hướng phức tạp hơn một chút so với thiết bị máy tính để bàn.
Thay vì để mọi người đi lang thang trên trang web của bạn để tìm kiếm một trang cụ thể, hãy giúp họ tìm thấy những gì họ muốn bằng cách triển khai chức năng tìm kiếm. Bạn có thể đặt biểu mẫu tìm kiếm ở đầu hoặc cuối trang của mình, tùy thuộc vào mức độ quan trọng của biểu mẫu này đối với bạn.
Một lựa chọn tốt hơn nữa là có một chức năng tìm kiếm được nhúng vào menu di động của bạn để nó luôn có sẵn cho khách truy cập của bạn.

Làm cho biểu mẫu liên hệ của bạn dễ dàng truy cập và cho phép mọi người gọi cho bạn bằng cách hiển thị một nút
Nếu bạn đang điều hành một doanh nghiệp , bạn muốn mọi người có thể liên hệ với bạn. Nếu họ đến với bạn từ điện thoại thông minh, bạn muốn đảm bảo rằng họ có thể dễ dàng tìm thấy thông tin liên hệ của bạn.
Điều đầu tiên bạn nên làm là có một liên kết đến biểu mẫu liên hệ của bạn hoặc hiển thị rõ địa chỉ email của bạn trên menu. Nếu bạn muốn mọi người liên hệ với bạn qua điện thoại, bạn cũng nên in số điện thoại của mình ở đó. Điều này sẽ cho phép mọi người gọi cho bạn chỉ bằng cách nhấp vào số điện thoại.
Nếu bạn muốn cải thiện điều này hơn nữa, có một plugin WordPress miễn phí tuyệt vời cho phép bạn đặt nút gọi trên các trang dành cho thiết bị di động. WP Call Button sẽ giúp bạn thiết kế một nút luôn hiển thị với người dùng đến từ điện thoại thông minh và cho phép họ dễ dàng gọi cho bạn.
Quan tâm đến Core Web Vitals
Gần đây, Google đã giới thiệu một loạt các yếu tố quan trọng đối với trải nghiệm người dùng. Có ba yếu tố cần xem xét khi chạy một trang web:
- Hiệu suất tải (Sơn có nội dung lớn nhất) - mất bao lâu để phần tử lớn nhất trên trang web của bạn tải (ví dụ: hình ảnh lớn nhất mà bạn có trên trang chủ).
- Khả năng phản hồi (Độ trễ đầu vào đầu tiên) - trang web của bạn mất bao lâu để phản ứng với lần tương tác đầu tiên của người dùng (như một lần chạm vào màn hình khi mở trang web trên điện thoại thông minh).
- Ổn định hình ảnh (Thay đổi bố cục tích lũy) - các phần tử trên trang web của bạn có di chuyển trong khi tải không? Trang web càng ổn định thì càng tốt.
Để bắt đầu với Core Web Vitals:
- Truy cập Google Search Console và đăng nhập vào Tài khoản Google của bạn.
- Từ phía bên trái của màn hình, tìm tab Hiệu suất.
- Nhấp vào “Core Web Vitals”.
Sau khi xem xét cả ba chỉ số, Google sẽ cho bạn biết trang web của bạn hoạt động tốt như thế nào. Rõ ràng, bạn muốn mọi phân đoạn trở nên hoàn hảo nhất có thể. Nếu cần cải thiện, bạn cần phản hồi.
Ví dụ: Google có thể cho bạn thấy rằng trang web trên điện thoại di động của bạn tải quá chậm. Sau đó, bạn sẽ phải kiểm tra trang web của mình bằng các công cụ khác nhau mà tôi đã chia sẻ ở trên và tìm ra yếu tố có vấn đề. Giả sử rằng một trong những hình ảnh là vấn đề - bạn sẽ phải tối ưu hóa nó và tải nó lên trang web một lần nữa.
Khi bạn nghĩ rằng mình đã giải quyết xong các vấn đề, bạn nên quay lại Google Search Console, nơi bạn có thể xác thực lại trang web bằng cách nhấp vào nút “Xác thực”. Mặc dù trong một số trường hợp, nó có thể hoạt động nhanh hơn, nhưng hãy lưu ý rằng Google thường cần ít nhất 28 ngày để đảm bảo rằng mọi thứ hoạt động tốt.
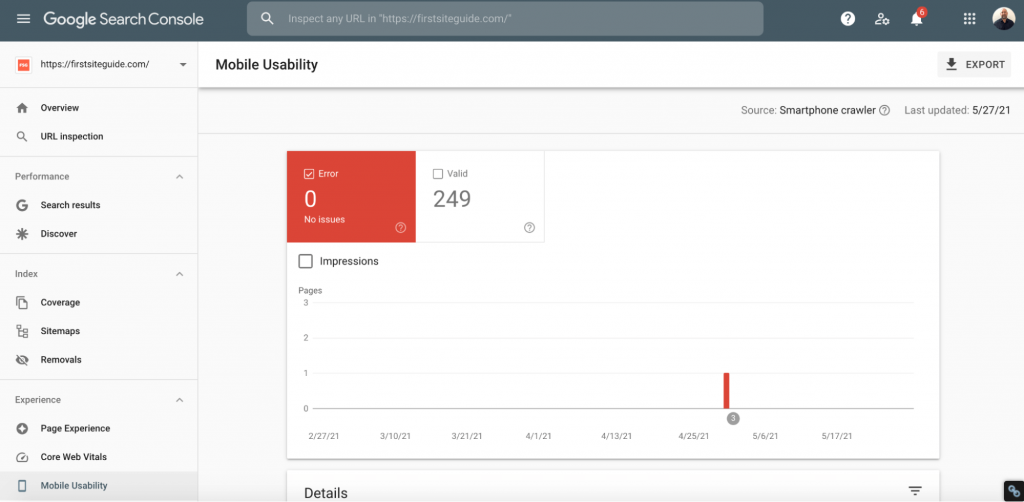
Khả năng sử dụng di động
Ngay bên dưới Core Web Vitals trong Google Search Console, bạn sẽ tìm thấy tùy chọn Khả năng sử dụng trên thiết bị di động. Công cụ đơn giản này giám sát trang web di động của bạn liên tục, vì vậy nó sẽ nhanh chóng hiển thị bất kỳ lỗi nào phát hiện được.
Nếu có bất kỳ vấn đề nào, Google sẽ liệt kê trang có vấn đề ở đây và hiển thị thêm chi tiết về vấn đề.

Các vấn đề phổ biến nhất (và những vấn đề quan trọng nhất cần khắc phục) sẽ được liệt kê ở trên cùng, vì vậy hãy bắt đầu làm việc từ trên xuống dưới. Hãy dành thời gian của bạn và kiểm tra tất cả các lỗi được liệt kê. Mọi vấn đề sẽ được Google giải thích để bạn có thể tìm hiểu thêm về vấn đề đó và quan trọng hơn là tìm hiểu cách khắc phục.
Bạn có thể tìm hiểu thêm về Khả năng sử dụng trên thiết bị di động trên Bộ phận hỗ trợ của Google .
Tối ưu hóa JavaScript và CSS
Cùng với hình ảnh lớn và không được tối ưu hóa, CSS và JavaScript là một số vấn đề phổ biến nhất ảnh hưởng đến tốc độ của trang web trên thiết bị di động. Mặc dù mã sẽ kích hoạt một số tính năng ưa thích trên trang web máy tính để bàn của bạn, nhưng nếu tính năng cụ thể đó không quan trọng, tôi thực sự khuyên bạn không nên tải mã cho người dùng di động.
Nếu bạn là người mới bắt đầu, bạn có thể bị mắc kẹt rồi, nhưng đừng lo lắng. Bạn thực sự không cần biết cách viết mã hoặc thậm chí cách nhận dạng JavaScript và CSS để loại bỏ các tệp không cần thiết.
- Cài đặt Asset CleanUp , một plugin miễn phí cho WordPress.
- Bật chế độ kiểm tra.
- Xem lại JavaScript và CSS hiện đang tải trên trang web của bạn.
- Tắt mã mà bạn cho rằng mình không cần.
Vì bạn đang ở chế độ thử nghiệm, bạn có thể thoải mái và thử nghiệm. Nếu bạn tắt một tệp cụ thể và thứ gì đó không hoạt động trên trang web nữa, chỉ cần bật lại. Mặt khác, nếu không có thay đổi nào về giao diện của trang web, bạn có thể giữ cho tính năng bị vô hiệu hóa và tự hào về bản thân vì bạn vừa tăng tốc trang web dành cho thiết bị di động của mình!
Mặc dù có chế độ kiểm tra nhưng hãy cẩn thận khi sử dụng plugin này. Trước khi thực hiện bất kỳ thay đổi nào (và thậm chí trước khi cài đặt plugin), hãy đảm bảo rằng bạn có một bản sao lưu mới cho trang web của mình. Bạn không bao giờ biết điều gì có thể xảy ra, và thật tốt để chuẩn bị.
Một cách khác để cải thiện JavaScript và CSS là giảm thiểu mã. Điều đó nghĩa là gì? Thay vì có các tệp lớn lưu trữ tất cả các mã cần thiết để trang web của bạn chạy trơn tru, việc rút gọn là một quá trình kết hợp tất cả các mã và nén nó thành tệp nhỏ nhất có thể. Trong khi các trang web nhỏ hơn có thể không thấy hiệu quả lớn từ việc thu nhỏ, các trang web lớn hơn có thể cải thiện tốc độ của chúng một cách đáng kể.
Đừng lo lắng! Một lần nữa, bạn không bắt buộc phải hiểu cách mã hoạt động để giảm thiểu nó. Có những plugin miễn phí sẽ giải quyết vấn đề của bạn một cách nhanh chóng, vì vậy tôi khuyên bạn nên kiểm tra plugin Fast Velocity Minify .
Tiếp tục thử nghiệm
Bạn vẫn chưa xong. Có một trang web di động tốt có nghĩa là thử nghiệm liên tục. Tiếp tục mở trang web của bạn trên điện thoại di động hoặc máy tính bảng và đừng quên hỏi những người xung quanh xem họ nghĩ gì.
Nếu bạn có nhiều lưu lượng truy cập, bạn thậm chí có thể thực hiện bước tiếp theo bằng cách khảo sát mọi người về trải nghiệm trang web dành cho thiết bị di động của họ.
Câu hỏi thường gặp
Làm cách nào để kiểm tra xem trang web của tôi đã sẵn sàng cho thiết bị di động chưa?
Một ứng dụng có tốt hơn một trang web dành cho thiết bị di động không?
Phần kết luận
Nếu bạn bắt đầu một trang web vào năm 2021, bạn không thể quên người dùng di động. Trong những năm gần đây, nhiều nhà thiết kế và phát triển web thậm chí đã bắt đầu ưu tiên người dùng di động. Tương lai nằm trong tay người dùng di động, vì vậy hãy đảm bảo rằng bạn đi theo xu hướng và luôn có một trang web được tối ưu hóa và thân thiện với thiết bị di động, bất kể bạn đang sử dụng nền tảng nào.

